Markdown 教程
Markdown 是一种轻量级标记语言,它允许人们使用易读易写的纯文本格式编写文档。
Markdown 语言在 2004 由约翰·格鲁伯(英语:John Gruber)创建。
Markdown 编写的文档可以导出 HTML 、Word、图像、PDF、Epub 等多种格式的文档。
Markdown 编写的文档后缀为 .md, .markdown。
Markdown应用
Markdown 能被使用来撰写电子书,如:Gitbook。
当前许多网站都广泛使用 Markdown 来撰写帮助文档或是用于论坛上发表消息。例如:GitHub、简书、reddit、Diaspora、Stack Exchange、OpenStreetMap 、SourceForge等。
Markdown基础
标题
使用 # 号标记
使用 # 号可表示 1-6 级标题,一级标题对应一个 # 号,二级标题对应两个 # 号,以此类推。
1 | # 一级标题 |
显示效果如下图:
段落
Markdown 段落没有特殊的格式,直接编写文字就好,段落的换行是使用两个以上空格加上回车。
当然也可以在段落后面使用一个空行来表示重新开始一个段落。
字体
1 | *斜体文本* |
显示效果如下所示:
斜体文本
斜体文本
粗体文本
粗体文本
粗斜体文本
粗斜体文本
分隔线
你可以在一行中用三个以上的星号、减号、底线来建立一个分隔线,行内不能有其他东西。你也可以在星号或是减号中间插入空格。下面每种写法都可以建立分隔线:
1 | *** |
显示效果如下所示:
删除线
如果段落上的文字要添加删除线,只需要在文字的两端加上两个波浪线 ~~ 即可,实例如下:
1 | starsdock.com |
显示效果如下所示:
我是删除线
下划线
下划线可以通过 HTML 的 <u> 标签来实现:
1 | <u>带下划线文本</u> |
显示效果如下所示:
带下划线文本
脚注
脚注是对文本的补充说明。
Markdown 脚注的格式如下:
1 | [^要注明的文本] |
以下实例演示了脚注的用法:
1 | 创建脚注格式类似这样 [^银河星港の糖衣阁]。 |
演示效果如下,鼠标放在上面即可显示:
创建脚注格式类似这样 银河星港 の糖衣阁。
列表
Markdown 支持有序列表和无序列表。
无序列表使用星号(*)、加号(+)或是减号(-)作为列表标记,这些标记后面要添加一个空格,然后再填写内容:
1 | * 第一项 |
显示结果如下:
- 星号第一项
- 星号第二项
- 星号第三项
- 加号第一项
- 加号第二项
- 加号第三项
- 减号第一项
- 减号第二项
- 减号第三项
有序列表使用数字并加上 . 号来表示,如:
1 | 1. 第一项 |
显示结果如下:
- 第一项
- 第二项
- 第三项
列表嵌套
列表嵌套只需在子列表中的选项前面添加四个空格即可:
1 | 1. 第一项: |
显示结果如下:
- 第一项:
- 第一项嵌套的第一个元素
- 第二项嵌套的第二个元素
- 第二项:
- 第二项嵌套的第一个元素
- 第二项嵌套的第二个元素
区块
Markdown 区块引用是在段落开头使用 > 符号 ,然后后面紧跟一个空格符号:
1 | > 区块引用 |
显示结果如下:
区块引用
念念不忘,必有回响
区块是可以嵌套的,一个 > 符号是最外层,两个 > 符号是第一层嵌套,以此类推:
1 | > 第一层 |
第一层
第二次嵌套
第三次嵌套
区块中使用列表
区块中使用列表实例如下:
1 | > 区块中使用列表 |
显示结果如下:
区块中使用列表
- 第一项
- 第二项
- 第一项
- 第二项
- 第三项
列表中使用区块
如果要在列表项目内放进区块,那么就需要在 > 前添加四个空格的缩进。
列表中使用区块实例如下:
1 | * 第一项 |
第一项
列表中使用区块
念念不忘,必有回响
第二项
代码
如果是段落上的一个函数或片段的代码可以用反引号把它包起来(` ),例如:
1 | `printf()` 函数 |
显示结果如下:
printf()
内联代码中包含反引号
例如,你想输入这段代码中包含符号` ,那么你应该这么输入:
1 | ``这段代码中包含`符号`` |
内联代码中只有反引号
例如,你希望输入` ,那么你应该这么输入:
1 | `` ` `` |
注意,这里有 5 个` 符号,其中前后各两个``````是代码块的开始和结束符,中间的 `` 则是代码块中的 `` ``符号,代码块和内容之间必须有空格。
代码区块
代码区块使用 ``` 包裹一段代码,并指定一种语言(也可以不指定):
1 | ```javascript |
显示结果如下:
链接
链接使用方法如下:
1 | [链接名称](链接地址) |
例如:
1 | 这是一个博客链接 [银河星港](https://starsdock.com/) |
显示结果如下:
这是一个博客链接 银河星港
直接使用链接地址:
高级链接
我们可以通过变量来设置一个链接,变量赋值在文档末尾进行:
1 | 这个链接用 1 作为网址变量 [Google][1] |
显示结果如下:
这个链接用 1 作为网址变量 Google
这个链接用 银河星港 作为网址变量 银河星港
然后在文档的结尾为变量赋值(网址)
图片
Markdown 图片语法格式如下:
1 |  |
- 开头一个感叹号 !
- 接着一个方括号,里面放上图片的替代文字
- 接着一个普通括号,里面放上图片的网址,最后还可以用引号包住并加上选择性的 ‘title’ 属性的文字。
使用实例:
1 |  |
当然,你也可以像网址那样对图片网址使用变量:
1 | 这个链接用 1 作为网址变量 [银河星港][1]. |
显示结果如下:
这个链接用 1 作为网址变量 Study.
然后在文档的结尾为变量赋值(网址)
Markdown 还没有办法指定图片的高度与宽度,如果你需要的话,你可以使用普通的 标签。
1 | <img src="/img/posts/2022/0727/003.webp" width="25%"> |
表格
Markdown 制作表格使用 | 来分隔不同的单元格,使用 - 来分隔表头和其他行。
语法格式如下:
1 | | 表头 | 表头 | |
以上代码显示结果如下:
| 表头 | 表头 |
|---|---|
| 单元格 | 单元格 |
| 单元格 | 单元格 |
对齐方式
我们可以设置表格的对齐方式:
-:设置内容和标题栏居右对齐。:-设置内容和标题栏居左对齐。:-:设置内容和标题栏居中对齐。
实例如下:
1 | | 左对齐 | 右对齐 | 居中对齐 | |
以上代码显示结果如下:
| 左对齐 | 右对齐 | 居中对齐 |
|---|---|---|
| 单元格 | 单元格 | 单元格 |
| 单元格 | 单元格 | 单元格 |
Markdown高级技巧
支持的 HTML 元素
不在 Markdown 涵盖范围之内的标签,都可以直接在文档里面用 HTML 撰写。
目前支持的 HTML 元素有:<kbd> <b> <i> <em> <sup> <sub> <br>等 ,如:
1 | 使用 <kbd>Ctrl</kbd>+<kbd>Alt</kbd>+<kbd>Del</kbd> 重启电脑 |
输出结果如下:
使用Ctrl+Alt+Del重启电脑
转义
Markdown 使用了很多特殊符号来表示特定的意义,如果需要显示特定的符号则需要使用转义字符,Markdown 使用反斜杠转义特殊字符:
1 | **文本加粗** |
输出结果为:
文本加粗
** 正常显示星号 **
Markdown 支持以下这些符号前面加上反斜杠来帮助插入普通的符号:
1 | \ 反斜线 |
公式
Markdown Preview Enhanced 使用 KaTeX 或者 MathJax 来渲染数学表达式。
KaTeX 拥有比 MathJax 更快的性能,但是它却少了很多 MathJax 拥有的特性。你可以查看 KaTeX supported functions/symbols 来了解 KaTeX 支持那些符号和函数。
默认下的分隔符:
- 或者
\(...\)中的数学表达式将会在行内显示。 - $$$…$$$ 或者
\[...\]或者```math中的数学表达式将会在块内显示。
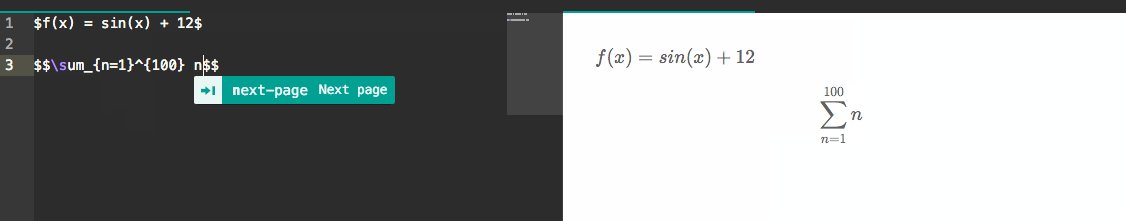
1 | $$ |
输出结果为:
mathjax可以参考本站的LeetCode算法
- 感谢你赐予我前进的力量